Let us know if this sounds familiar: You’ve just gone through months of conceptualizing, planning, wire framing, design, and development. You’ve hyped up your website launch, and you finally feel like it’s ready for the World. You launch. Congratulations! But wait, what’s this? Users aren’t responding the way you want them to. This brand new, beautiful website you’re so incredibly proud of isn’t meeting any of your end goals. Are you getting traffic? You check. Yep, tons. You frantically check your bounce rate. 72%. Yikes, that’s kind of high. You dig deeper. The users that are sticking around aren’t for very long. The worst part? You aren’t receiving any of the ecommerce sales, form conversions, or phone calls you anticipated. Total. Disaster.
This typically is a huge red flag of a much greater problem that all the marketing in the world can’t solve – your user experience. That’s right, despite having a new site with all the beautiful bells and whistles you dreamed of, it can still turn out to be a total flunk. There could be a myriad of reasons why, but ultimately the user experience you determined was the perfect fit for your visitors simply isn’t.
In the not so distant past, marketers and designers often turned to the not-so-reliable in-page analytics provided by Google Analytics for answers. Or, deciding how to make favorable user experience changes turned into a (not so) simple guessing game. If lucky, making minor UX adjustments here and there would eventually lead to users completing the website’s original end goal. Alternatively, as a last resort, businesses would just scrap everything and start over, which we all know is a waste of time and money.
Enter Hotjar, a robust analytics and website feedback tool giving you a bird’s eye view of user interaction with your website or web application. Hotjar’s powerful features are broken down into two categories which are all housed within one convenient and easy to use web application. The first, “analysis,” includes heatmaps, visitor recordings, funnels, and form analytics. The second, “feedback,” includes real-time instant feedback, polls, surveys, and recruiting for user-based quality assurance testing. Although far from alone in the advanced web analytics application space, Hotjar’s rise in popularity exploded in mid-2015 and they’ve been unstoppable ever since.

On an individual basis, each of Hotjar’s features provides invaluable insights on how users interact with your site. When used in conjunction with one another, the features can stitch together a meaningful story that tells how, why, and where your site can make serious changes to improve user experience. No more blind changes, no more guessing games.
In this part one of a two-part series on Hotjar, we’ll be taking a closer look at how to setup the software and utilize the analysis features that make this such a great tool.
Getting Started
Getting Hotjar installed on your site is relatively simple, and if you have an easy-to-manage Content Management System (CMS) like WordPress, it’s literally the click of a few buttons. Whether or not you understand HTML or JavaScript, Hotjar created an easy to follow guide for manual installation as well as nearly every popular CMS you can think of. After you’ve implemented the code, Hotjar provides a verification tool so you can be sure it’s been installed correctly.
After the tracking code has been successfully implemented, it’s time to start setting up each of Hotjar’s features. Again, Hotjar makes this simple and walks you through the process step-by-step. Our advice would be to start with both Heatmaps and Visitor Recordings, then work your way into the more advanced features from there. It’s also important to get those two features implemented quickly after the tracking code has been implemented, that way you can start gathering user insights right away.
Heatmaps
Imagine a Doppler radar map’s measurement of extreme to mild weather in your area. Typically, the most extreme weather conditions are represented by deep, dark colors, while the milder weather is colored with lighter and less severe hues. Now take that same concept and apply it as an overlay of your website. That’s exactly what a heatmap is. A weather report of your website that measures the hottest (and coolest) user clicks, taps, movement, and scrolls.

Deducing the user experience pitfalls from this feature alone can often provide you with beneficial information that can help you change the entire user flow of your website. For example, perhaps you have an array of services represented with text and icons in the middle of your site that doesn’t link to any internal pages. In Hotjar’s heatmap, you’d be able to see if users are clicking these icons expecting to be taken to another page that would (assumedly) contain more information. If they are, and say it’s a “hot” zone, it would be reasonable to deduce that a better user experience would be to indeed have these areas link off to something else. Call to actions (CTAs) for example are great and drive conversion on almost every website, but perhaps the button placement or design isn’t resonating with your users. With heatmaps, you’ll be able to see what users are clicking instead and which areas of the website they are gravitating towards the most.
Like all of Hotjar’s features, the heatmaps shows you an individual aggregate of sessions for desktop, tablet, and phone. So going back to our CTA example, you’ll be able to tell pretty easily if a CTA is resonating more with a desktop audience than it is for a mobile audience, and then take steps to correct any flaws that exist. You’ll also be able to implement heatmaps on as many or as few pages of your website as you’d like, depending on what’s most important to you.
Keep in mind that in order to get the entire story with heatmaps, it’s key to have a large enough user base to see the “big picture.” Depending on how much traffic your site receives on a daily or weekly basis, it’s a good idea to only start making deductions after a certain amount of time has passed. One to two weeks is a good rule of thumb.
Visitor Recordings
Get the popcorn ready! Hotjar’s visitor recordings allow you to watch just about every action a user makes on your website. You’ll get to see a real-time play by play of user actions and decisions as they navigate through your website. With this tool, you’ll receive first-hand knowledge of your website’s pitfalls. You can see what areas of your website users focus on the most, what areas they ignore, and most importantly what actions they take on the website before leaving completely.

This tool also comes in handy if you (unknowingly) have issues with your website’s load time, broken links/pages, or mobile compatibility. What works on your device may not work on somebody else’s, and if your quality assurance testing failed before launch, this tool can help you find these little problems that could be causing big user experience issues.
Believe it or not, visitor recordings can even help you understand whether or not the language you’re using on your website is confusing, misleading or missed by users. Since these are all real-time recordings, you can see mouse movements as users browse through your site. You’ll be able to tell if a user is hovering over a piece of content too long (or missing important messaging altogether), and depending on the actions they take after that, you can deduce what correlation the content had on their next action.
If you’re looking to really get down to the nitty-gritty, Hotjar allows you to sort and filter visitor recordings based on a number of attributes. This can be especially helpful if you are looking for feedback from very specific users depending on their website entry page, how many pages they visited, device, operating system, and much more.
We recommend having a large enough sample of visitor recordings before deciding whether or not you have a major (or even minor) user experience issue on your site. Spotting repeated actions by several different users can give you a good insight as to whether or not something needs to be changed.
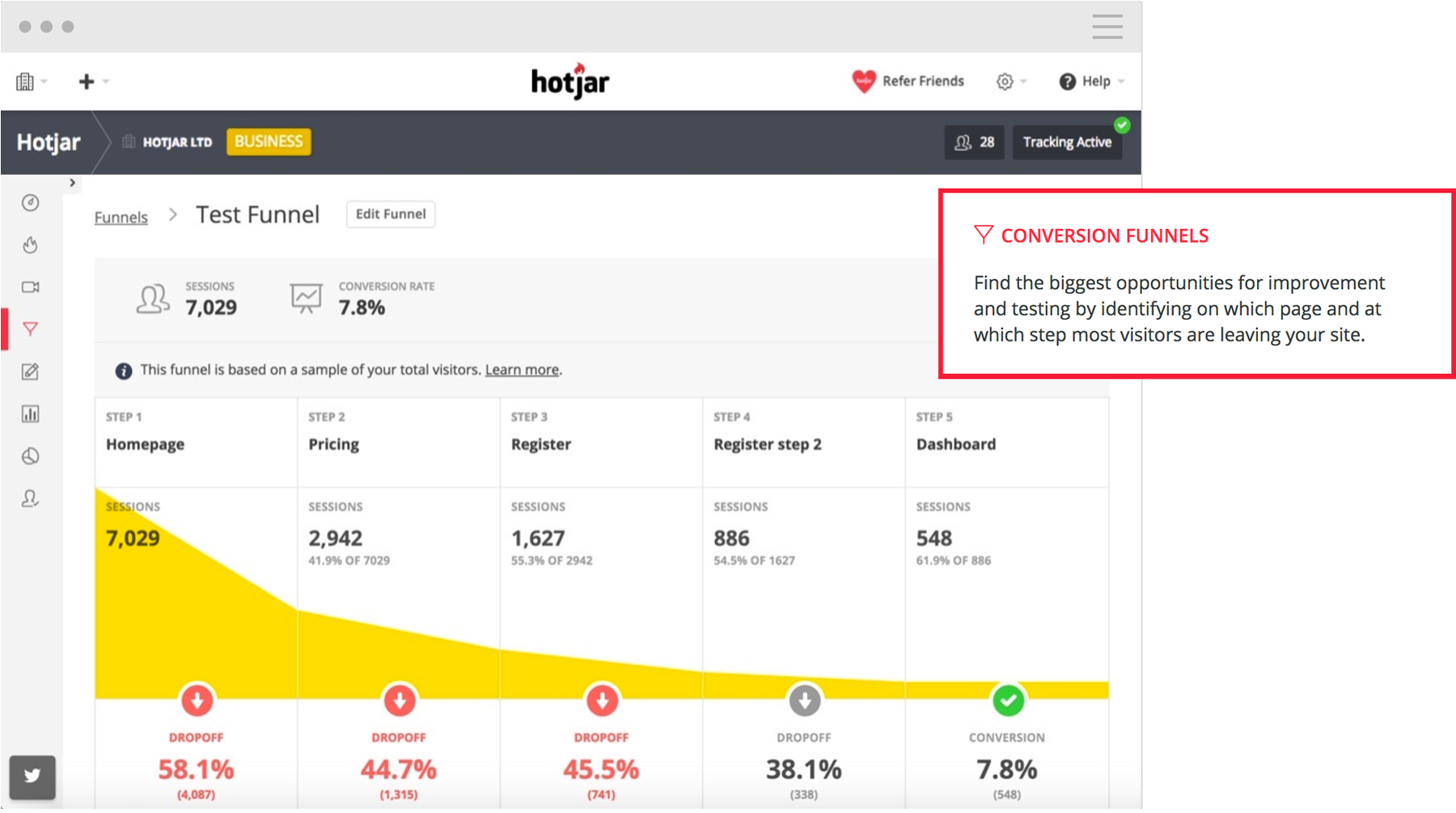
Conversion Funnels
At this point, it’s easy to get overwhelmed with all the user data Hotjar provides. Prioritizing where you begin understanding user actions can sometimes be key, especially if you have a large website with a large amount of traffic.
This is where Hotjar’s conversion funnel feature will help. Building funnels will help you recognize where the biggest website drop offs are coming from, and give you a clear understanding of what you should focus on first when making changes.
Since this is a little bit more of an advanced Hotjar feature that requires a decent amount of thought and time to setup correctly, we recommend checking out Hotjar’s extensive tutorial on how to get it right. Overall, Hotjar’s documentation is very in-depth and helpful for understanding user actions, even if you don’t have Hotjar installed just yet!

Forms
Finally, the last piece to Hotjar’s “analysis” tool arsenal is Forms. With forms, you can easily detect drop off points from when users begin to fill out a form on your website to when they click “submit.”
This tool will help you understand whether or not a form is too long or which information users don’t want to provide. Ultimately, you’ll be able to fine-tune your form for best possible conversion. Once again, Hotjar provides so much documentation on how setup and use these tools that once you’re comfortable, their usability is fool-proof.
Time to Get Analyzing
Whether you think your website has user experience pitfalls or not, Hotjar’s analysis tools will probably give you some serious surprises. We recommend starting small in your Hotjar journey, eventually expanding the number of heatmaps or visitor recordings you opt to have as time goes on. This will help with the overall learning curve, and also help you understand the different features of each tool that are most important to you.
In part two of our in-depth Hotjar series, we’ll be focusing on “feedback” tools. These tools give you a direct line to your users, asking them to contribute instant experience feedback, polls, and expanded user experience surveys. You can even recruit users to take part in live usability testing, providing you with direct feedback of any current or future iterations.